Ver.CC

실기 도면 20, 도면 25에 나온 하프톤 패턴 만들기 설명할께요.
포토샵으로 망점 패턴 만들기 포스팅이 이미 있으니 참고해주세요.
이미 설명을 드렸던 망점 패턴이 어렵다는 분들이 많으셨어요.
최고의 결과물을 알려드려야겠다는 생각에 포토샵을 고집했고,
포토샵에 있는 하프톤 패턴 필터를 알아두면 응용을 다양하게 할 수 있어서
더 좋은 것 같아서 그렇게 설명을 드렸던 건데,,
설명이 부족한 부분도 있었겠죠.
그리고 영상이 아닌 글로 읽고 따라하기엔 어려울 것 같다는 생각이 듭니다.
좀 더 쉬운 방법이 필요하신 분들을 위해서 일러스트로 만드는 법을 알려드릴려고해요.
훨씬 쉽구요, 비스무리하게 만들어줄 수는 있어요.
1. 심볼로 만들기

도면 20에 있는 망점패턴을 해볼께요.
일러스트 실행하세요.
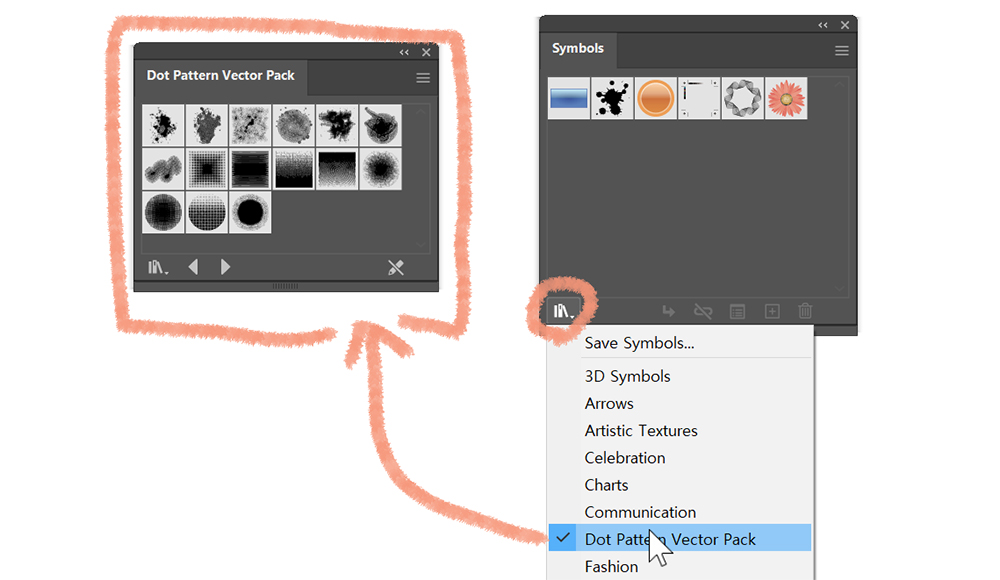
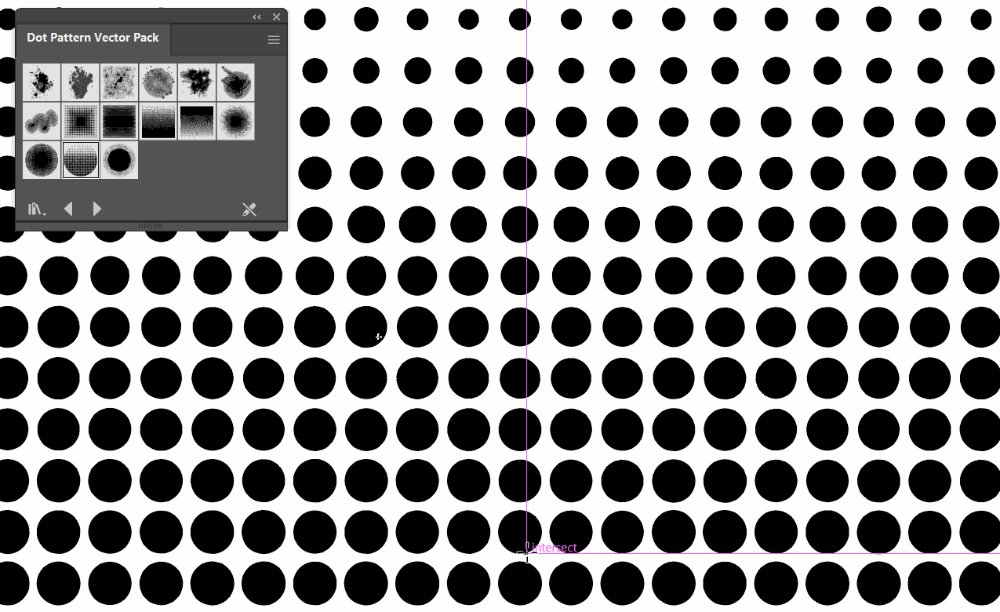
심볼패널을 열어서 Dot pattern Vector를 사용합니다.

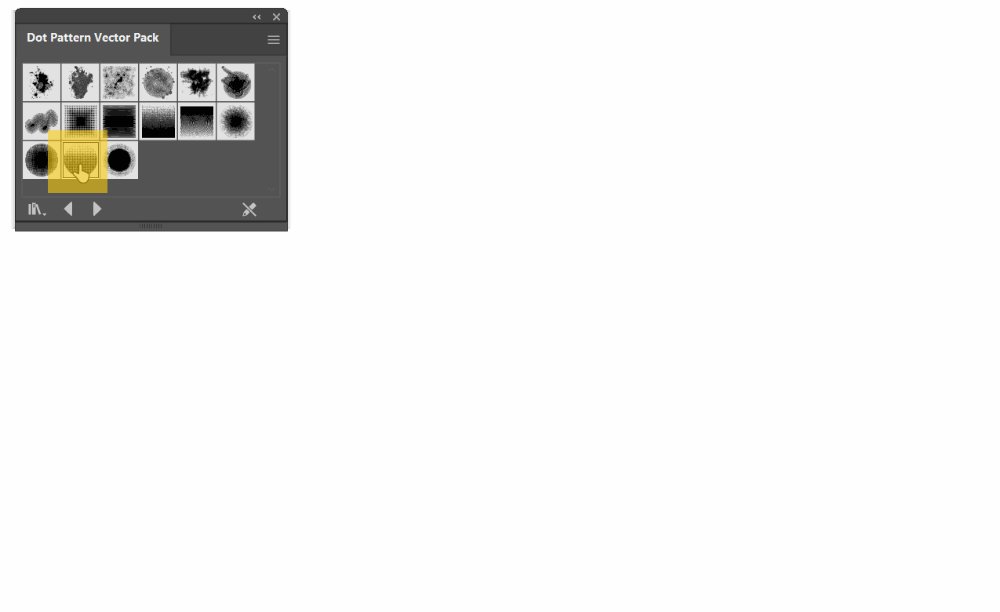
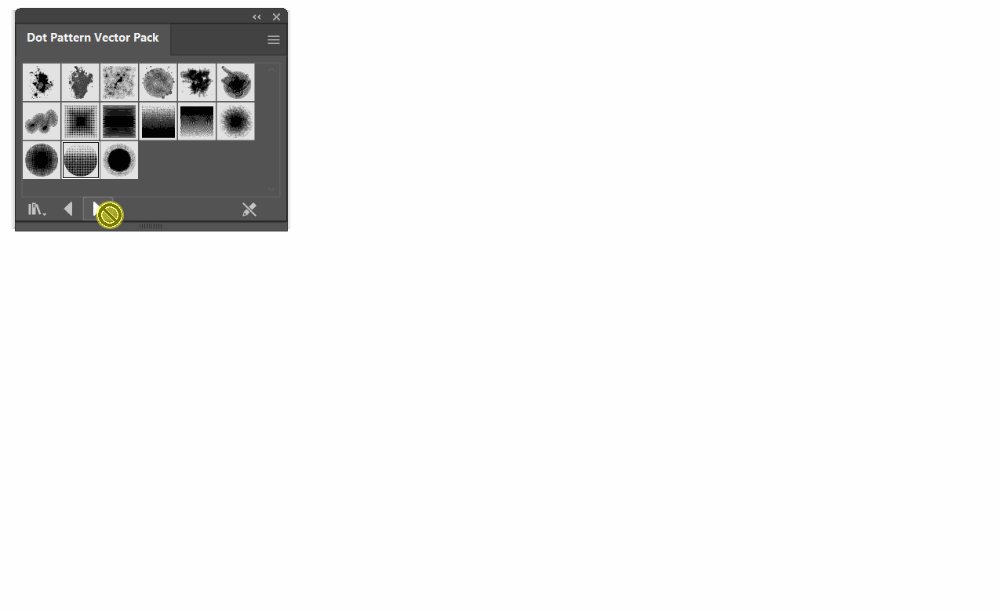
Dot pattern Vector 14를 사용해서 조금만 수정을 하면 됩니다.
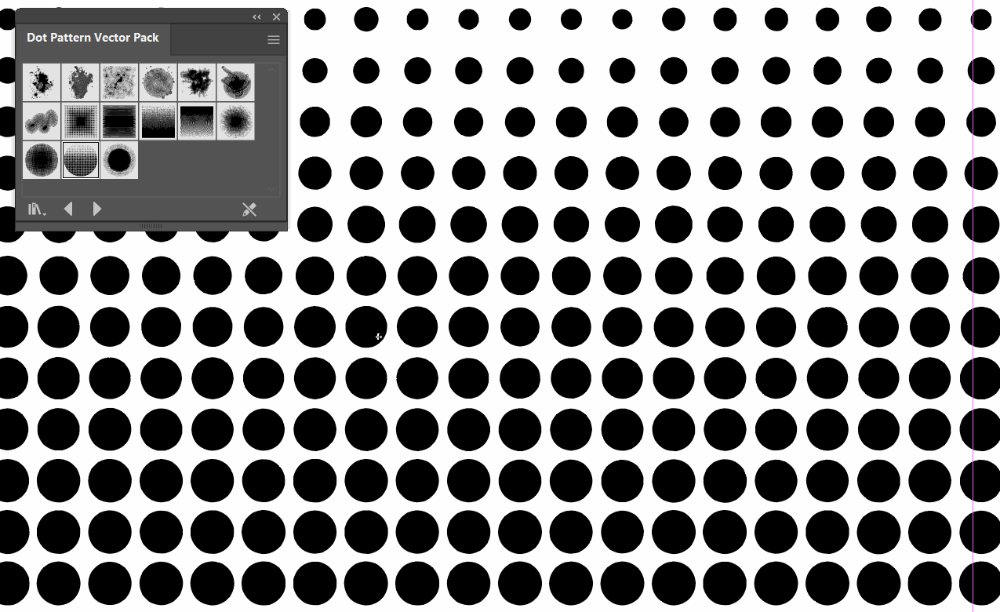
아트보드로 드래그해서 끌어다 놓고, Shift누른채 심볼 크기를 줄여주세요.
마우스 우클릭을해서 break link to symbol을 하고 수정을 하면 됩니다.

선택툴로 필요없는 부분은 Del키로 제거합니다.
그리고 오브젝트를 복제를 해서 망점 패턴을 이어주시면 영역이 넓어지겠죠~
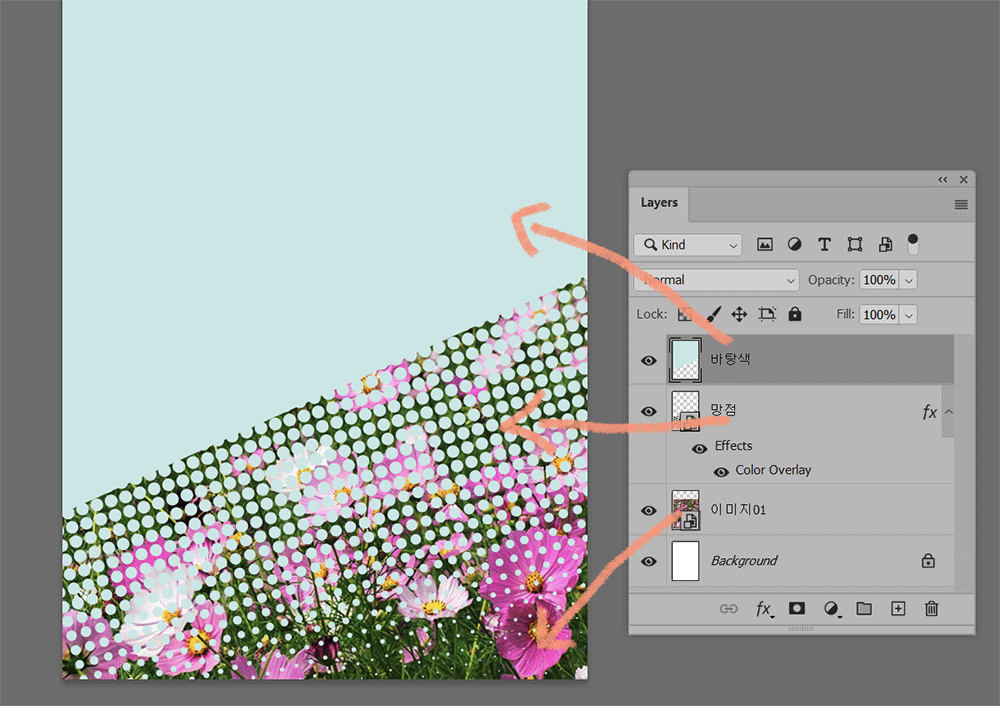
완성된 오브젝트를 복사해서 포토샵으로 가져갑니다.

포토샵 해상도는 100으로 했습니다.
포토샵을 실행하고 스마트 오브제트로 붙여넣기를 합니다.
Flip Vertical로 상하반전을 해주세요.

회전시키고 배치하시면 됩니다.

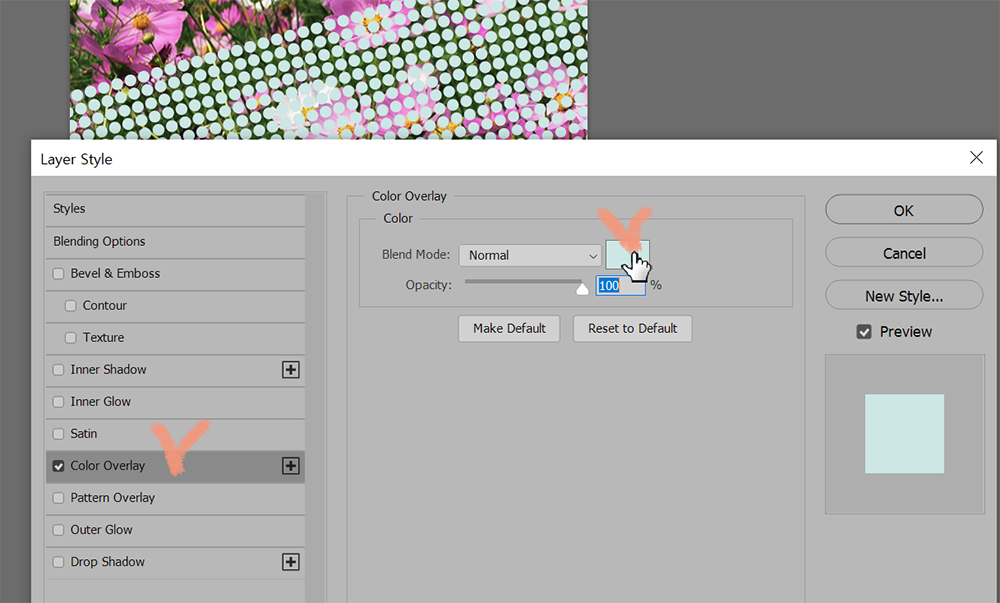
레이어스타일에서 color overlay로 오브젝트 색상 변경을 합니다.
전체 배경색인 C20Y10으로 설정하면 됩니다.

얼추 비슷해보이긴 합니다.
하지만.. 이 방법은 비추.
2. 블렌드 툴로 만들기

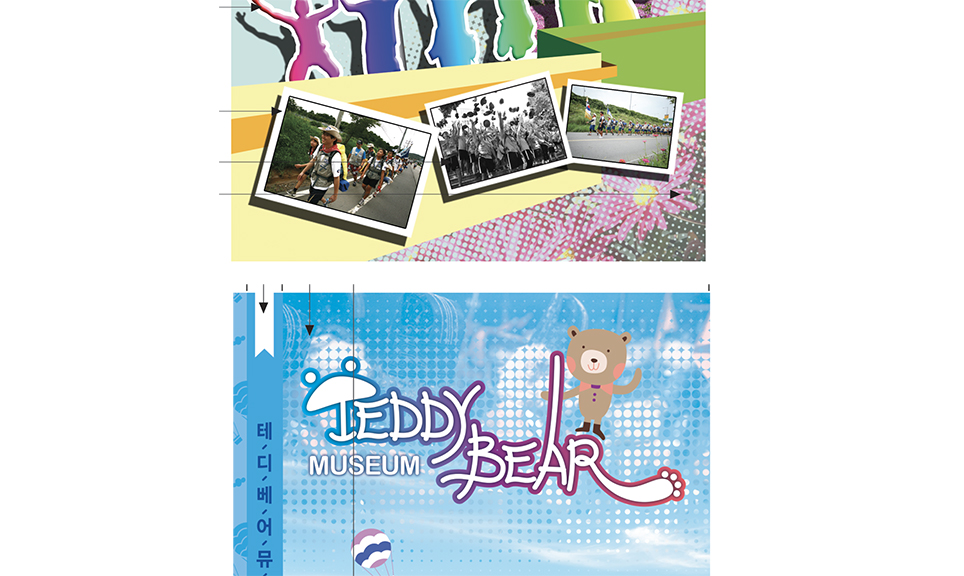
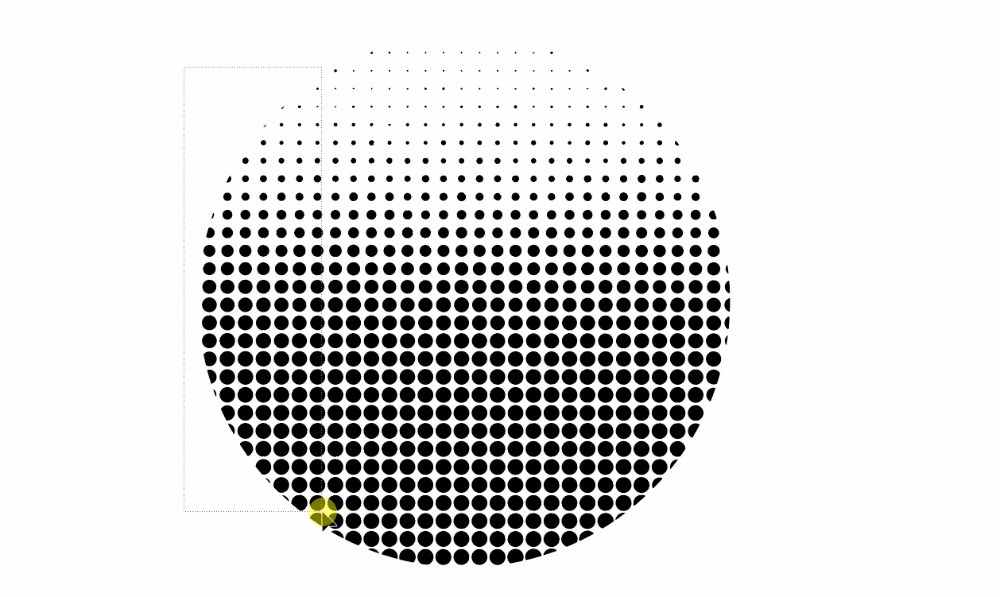
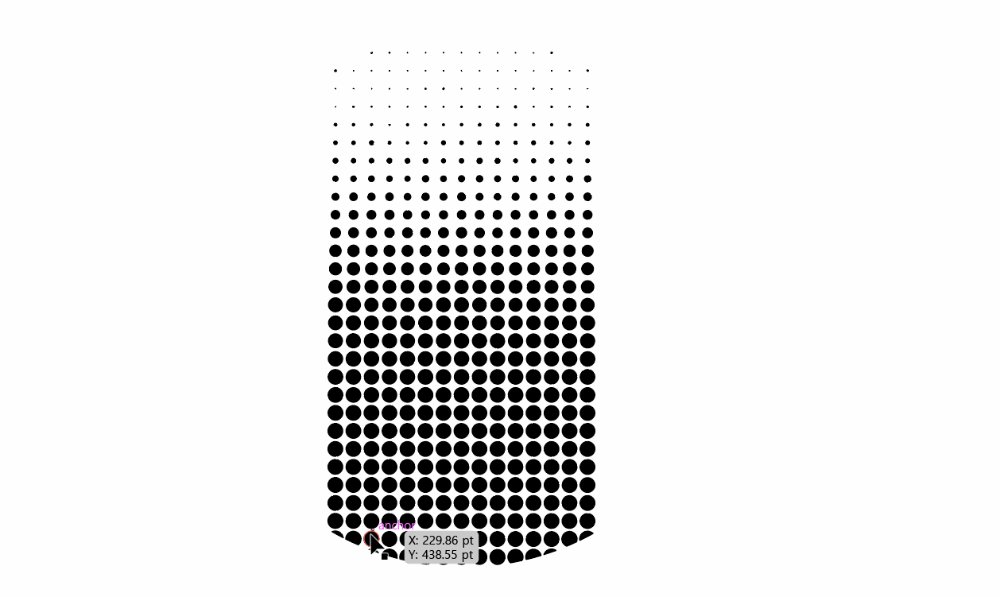
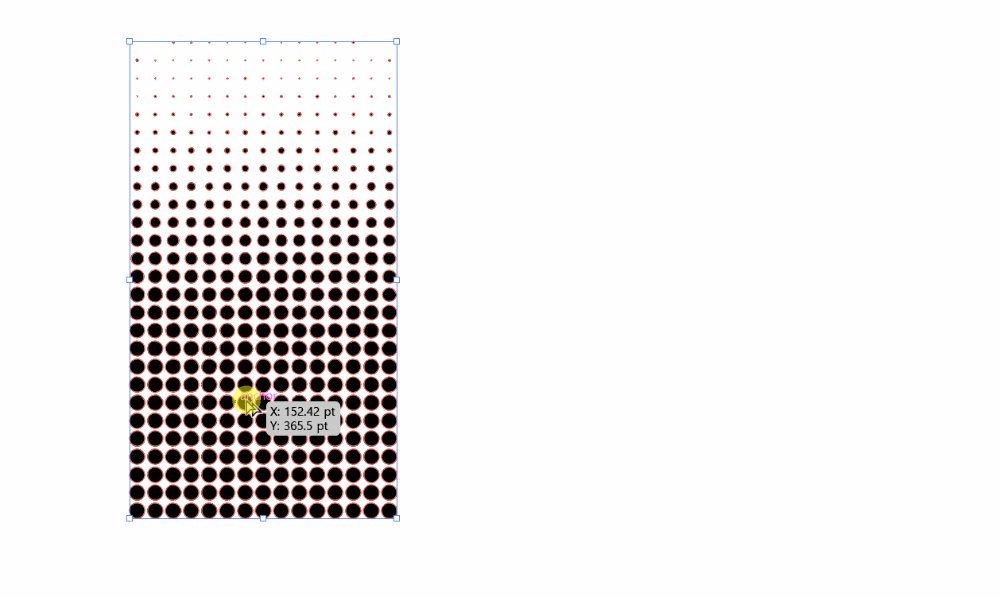
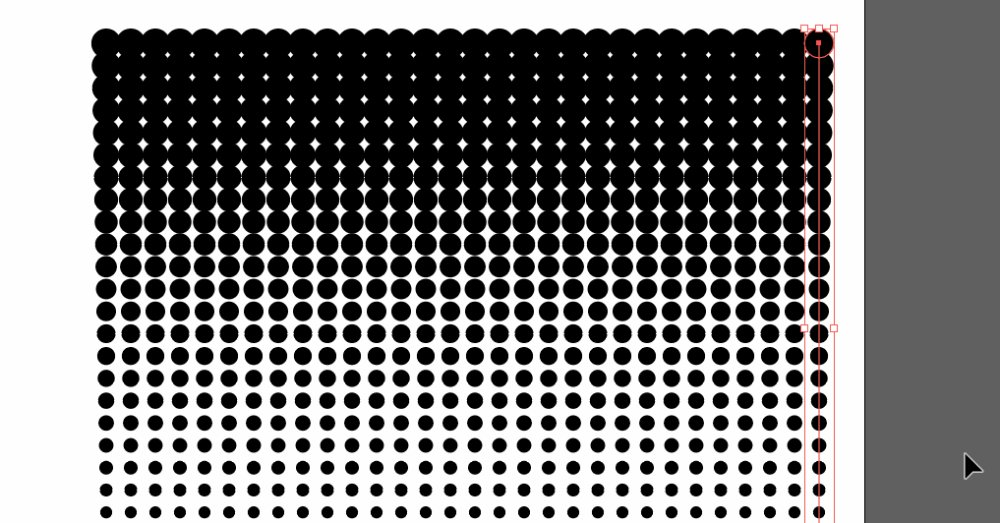
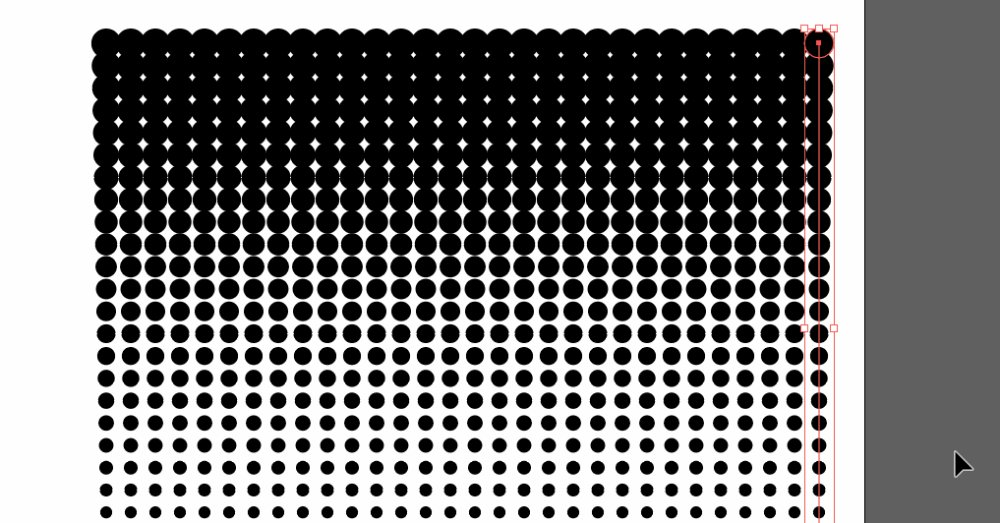
이번에는 도면 25에 있는 하프톤 패턴 만들께요.
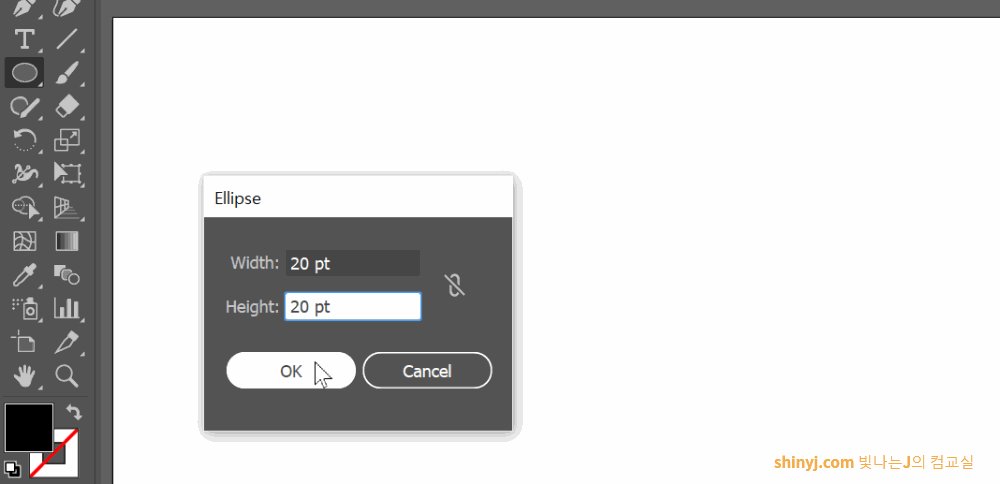
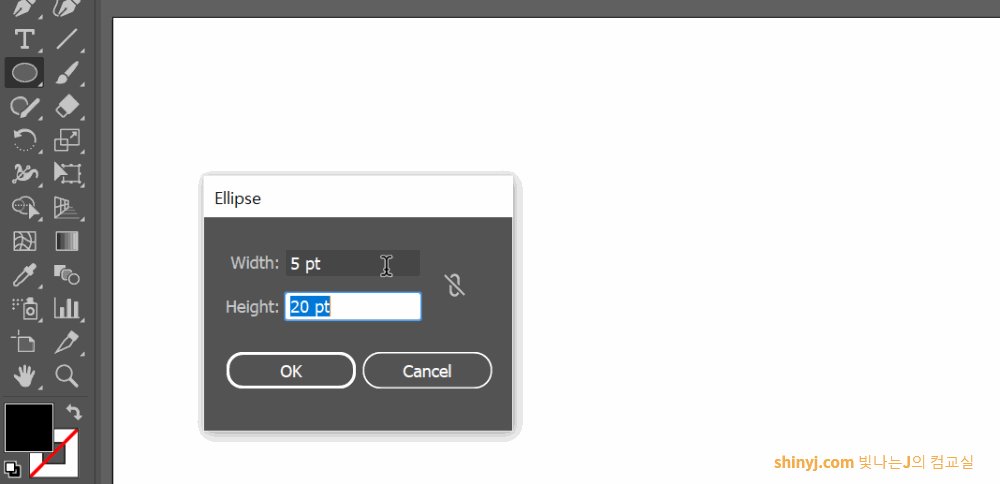
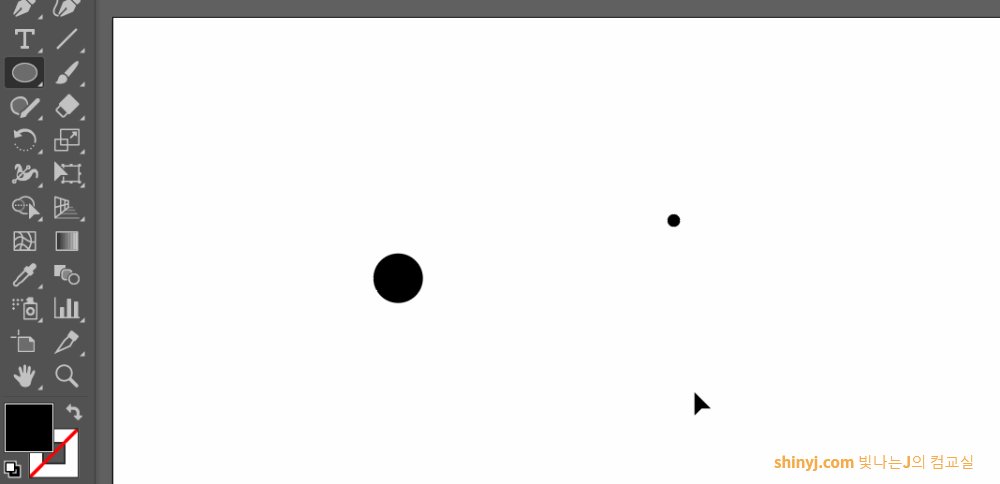
큰 원은 20pt, 작은 원은 5pt
원 2개를 만드세요.

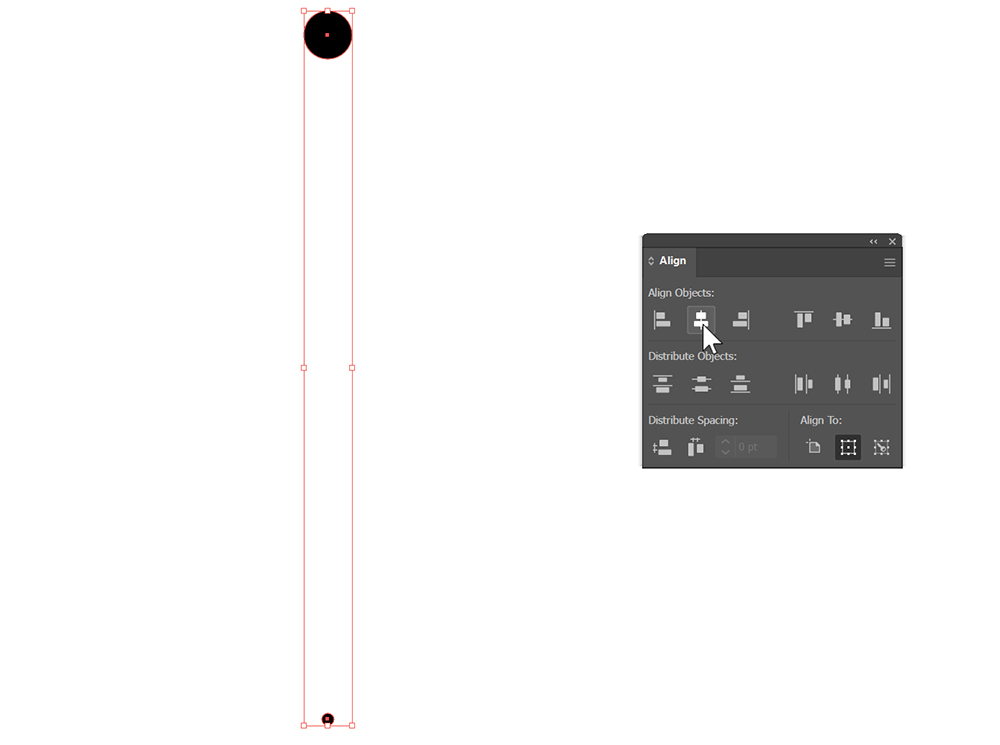
두 원을 세로로 배치하고 가운데 정렬하세요.
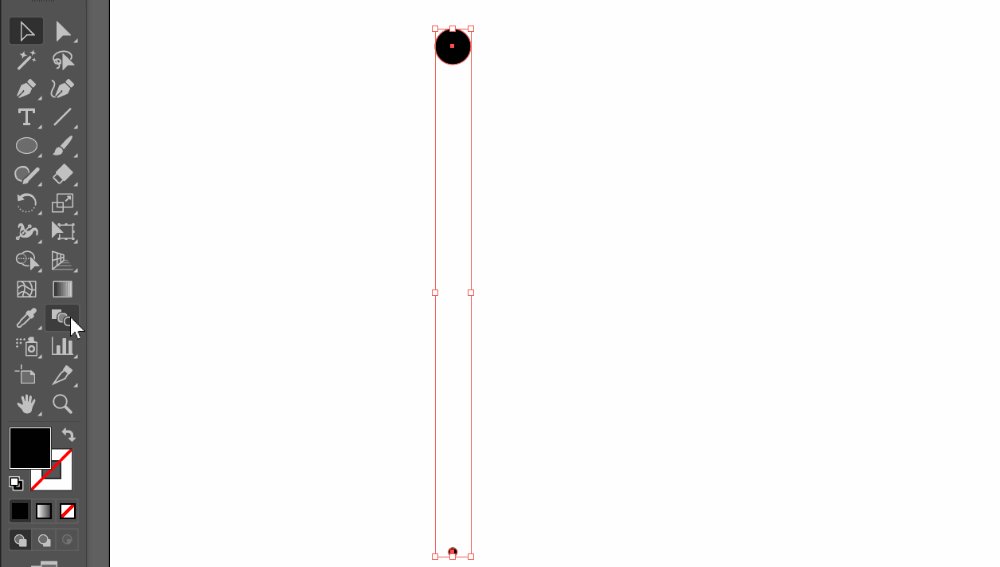
사이는 꽤 멀리~~ 거리가 있게 배치하세요.

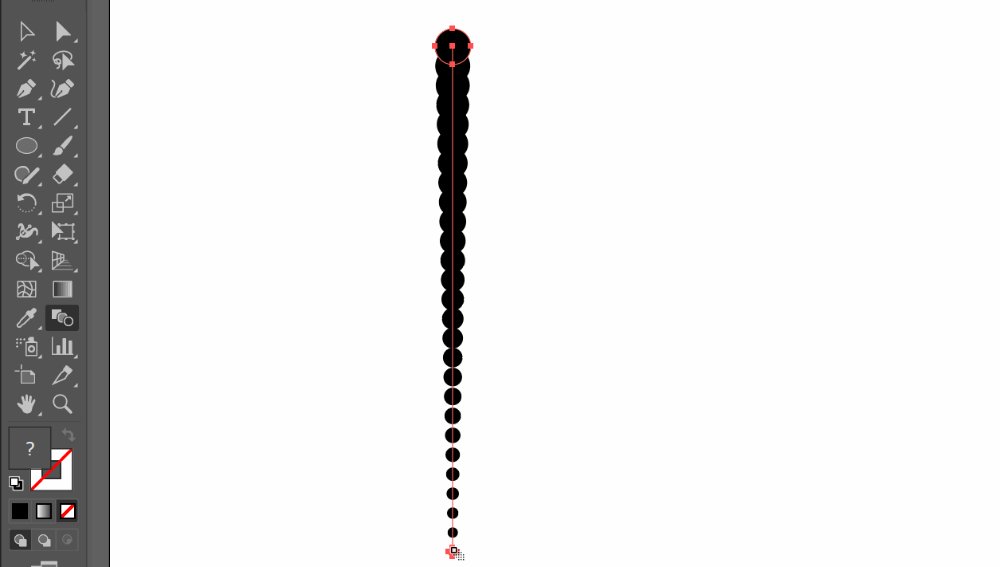
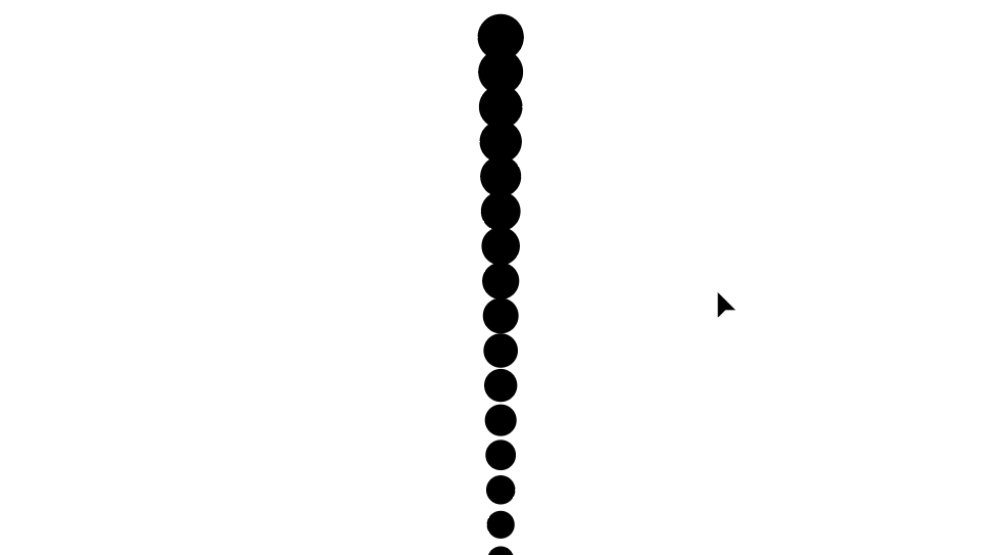
블렌드 툴을 선택하고 큰원 한 번, 작은 원 한번 클릭하세요.
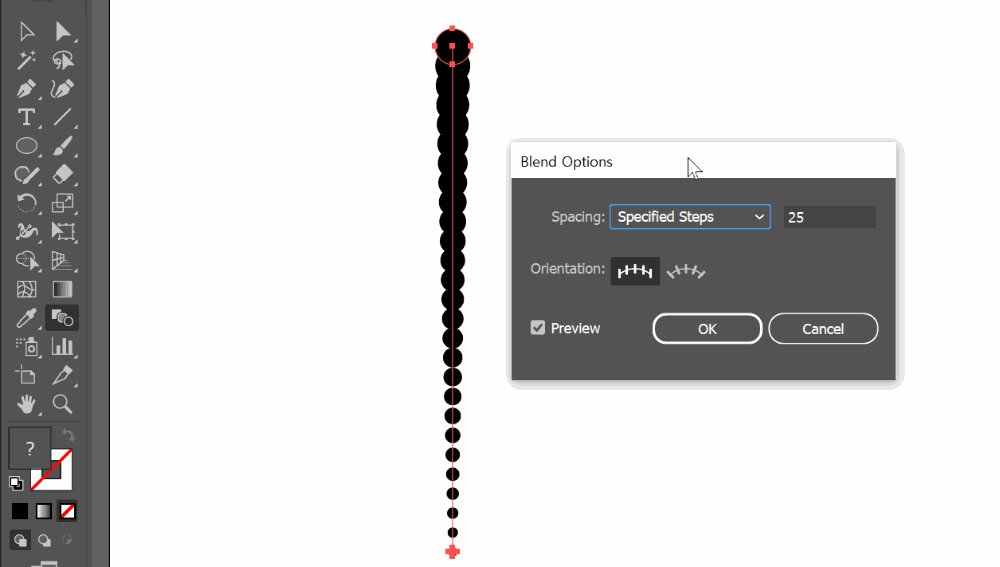
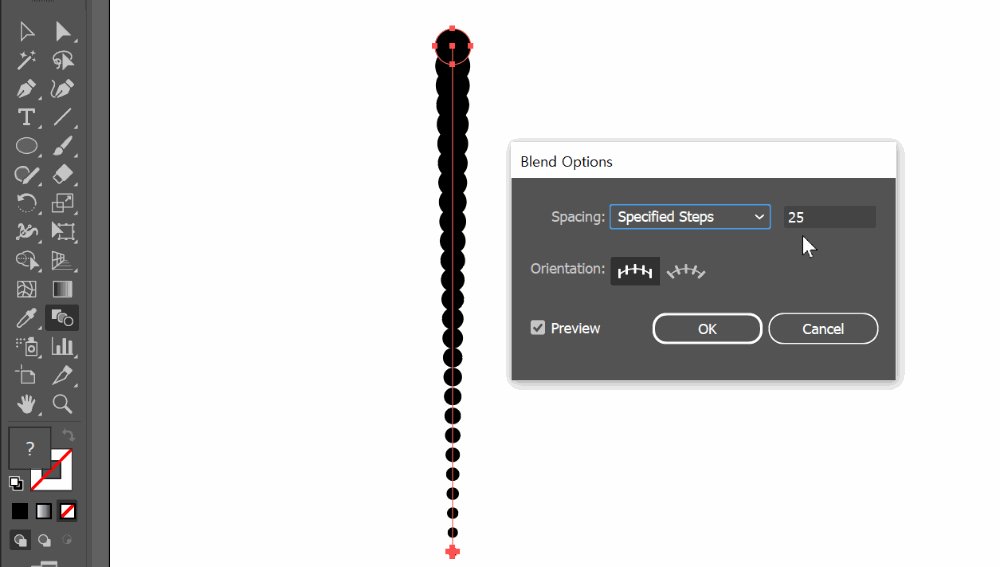
다시 블렌드 툴을 더블클릭해서 옵션값을 수정합니다.
specified steps, 25

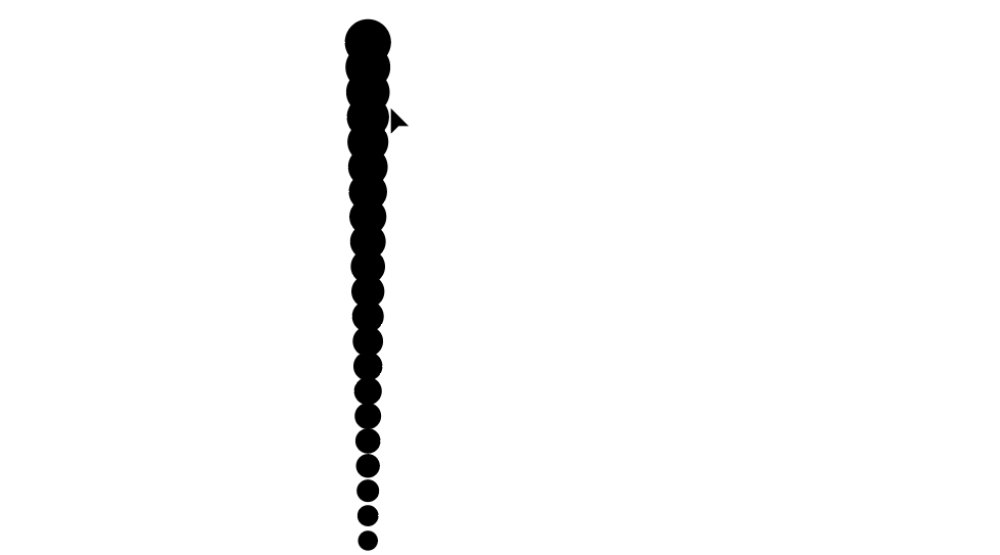
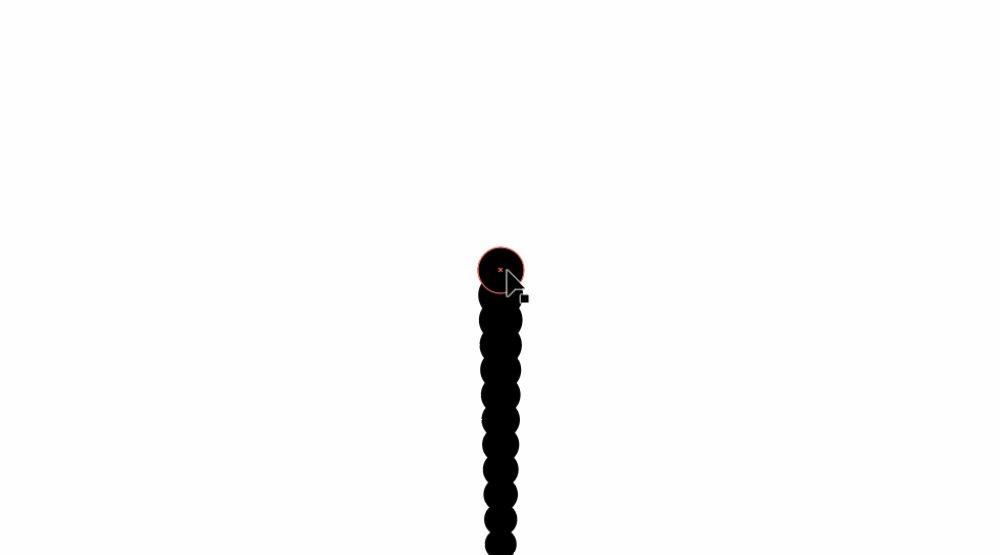
원 간격을 조절할려면 개체를 더블클릭하세요.
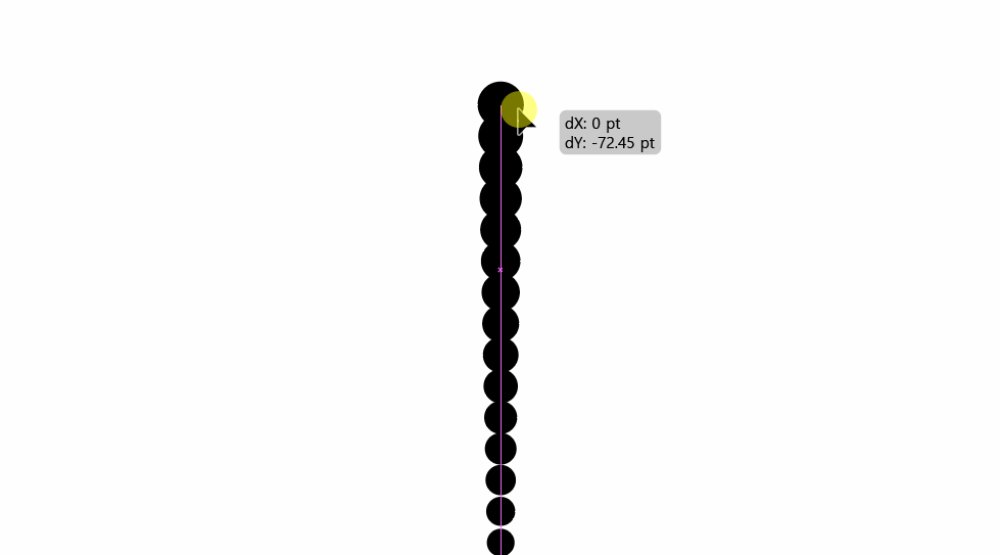
큰 원만 클릭해서 Shift키를 누른채 위로 이동하시면 됩니다.
작은 원을 이동시켜도 됩니다.
수정이 끝나면 아트보드를 더블클릭하시면 됩니다.

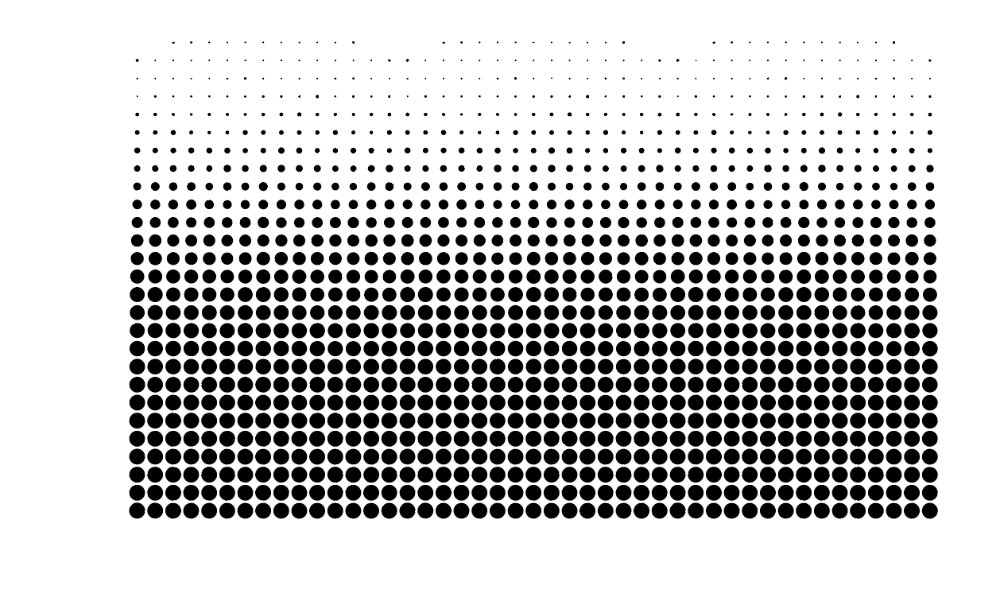
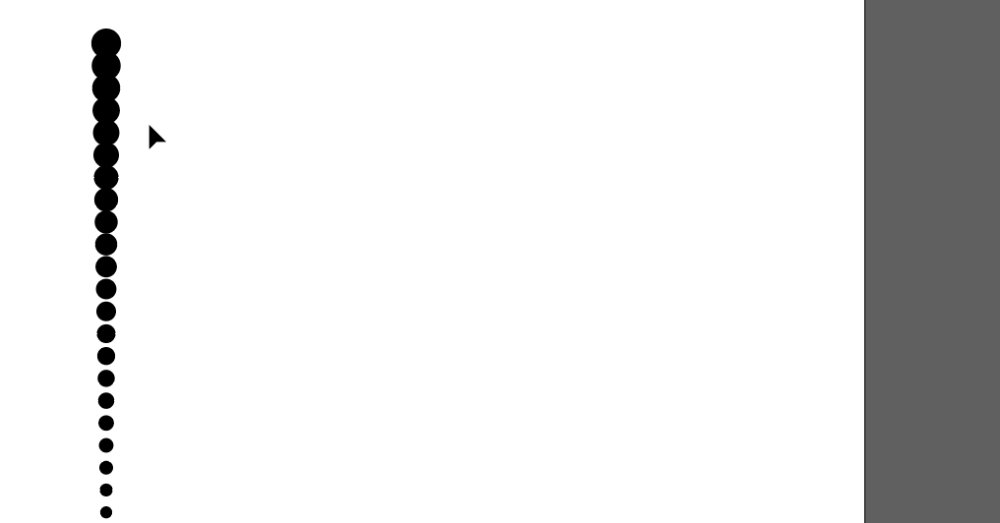
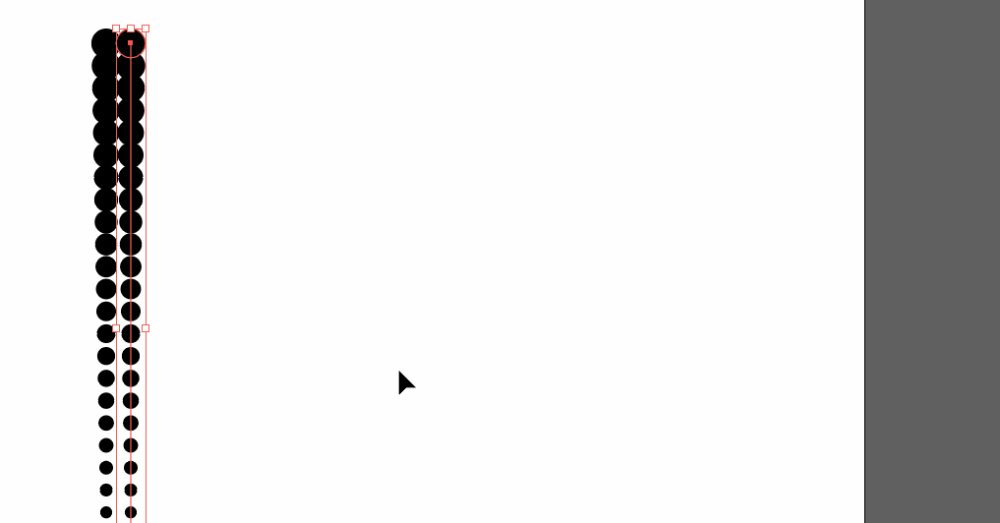
오른쪽으로 Alt+Shift키 누른채 복제를 하고
Ctrl+D로 반복해서 많이 만들어주시면됩니다.
일러스트 작업은 끝났구요.
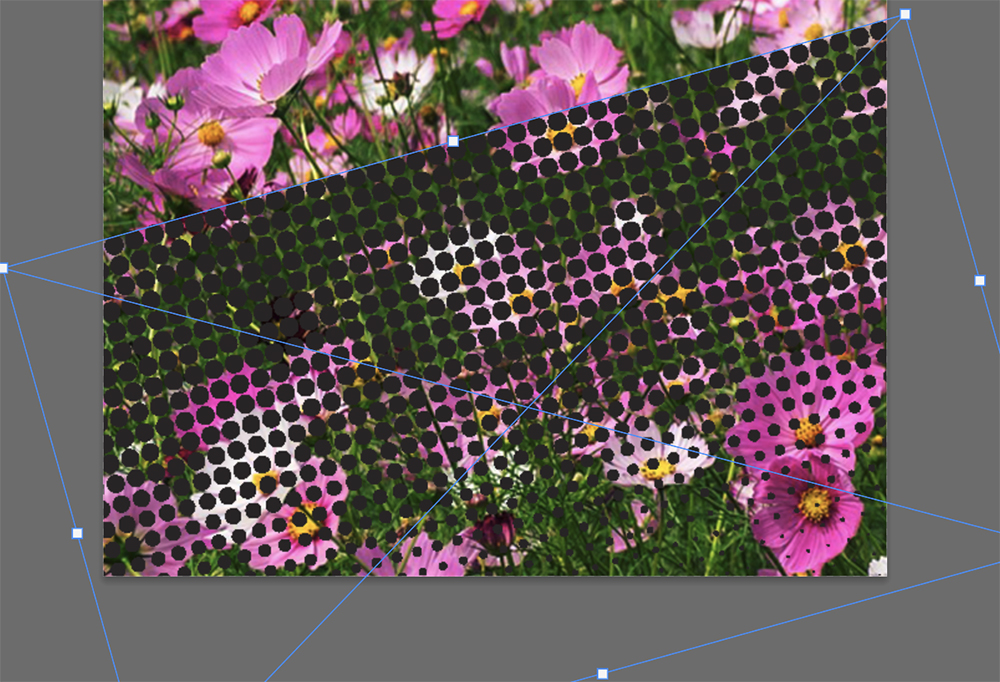
포토샵에 붙여넣기해서 나머지 작업하시면 됩니다.
이미지03을 클리핑 마스크 해주시면 됩니다.
영상으로 학습해보세요~↓↓



![[컴퓨터그래픽스 실기 도면14, 살아있는 면발의 맛] Crystallize 수정화 필터 일부분만 적용하기](https://shinyj.com/wp-content/uploads/2023/07/Unss1-1-290x290.jpg)
![[컴퓨터그래픽스 실기 도면12, 울산고래축제] 액자 테두리 넣기, 사용된 필터](https://shinyj.com/wp-content/uploads/2023/07/Uffffff1-290x290.jpg)