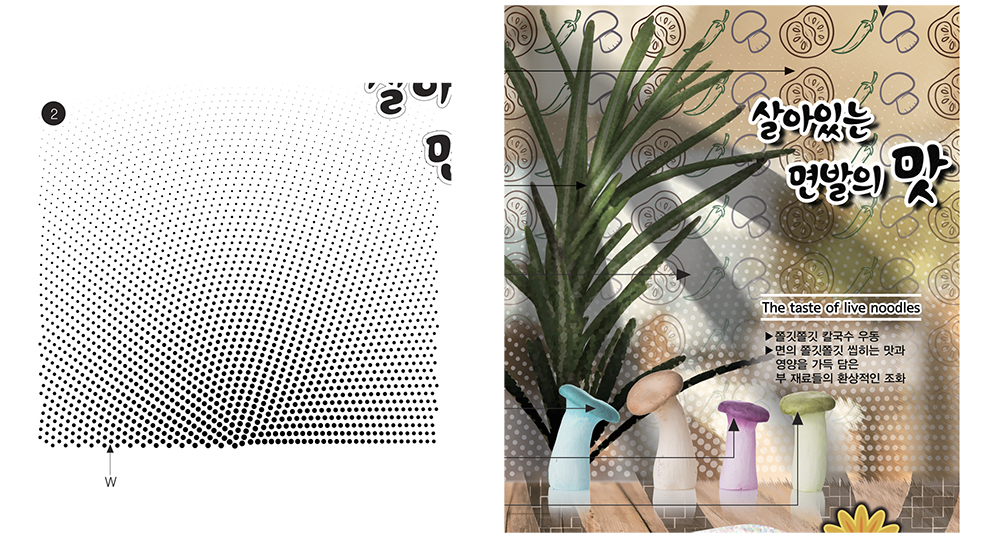
도면14번에 있는 오브젝트 만들기해볼께요!
망점 패턴은 주로 포토샵에서 만들어요.
왜냐면 다양하게 응용이 가능하거든요.
아래 문제처럼 일러스트에서 만들어야하는 경우가 있습니다.
일러스트에서도 등록된 심볼을 이용하거나 블렌드 툴을 사용하면 됩니다.
이번에는 Blend툴을 사용하면 쉽고 빠르게 망점을 만들 수 있습니다.

왼쪽에 있는 오브젝트를 만들어서 배경의 일부분으로 효과를 넣어주는 작업입니다.
이런 망점 무늬를 보면 떠오르는 필터가 있어야합니다.
제 포스팅에도 여러번 설명을 했습니다.
바로 하프톤 패턴 또는 컬러 하프톤!
이 필터도 정말 컴그사의 단골입니다.
그런데 포토샵에서 필터 작업이라면 정답일 수도 있지만,,
보통 왼쪽 오브젝트처럼 설명이 되어있으면
일러스트에서 작업을 하는편이 좋을 것같습니다.
위 문제의 패턴 모양 상당히 규칙적이라 원을 만들어서 Blend 기능을 써야 비슷할 것 같아요.
일러스트 메뉴에있는 필터기능을 사용하면 비트맵화되기때문에 원이 찌그러진다거나 약간의 손실이 생깁니다.
그래서 Blend 기능을 사용해야 할 것 같아요~

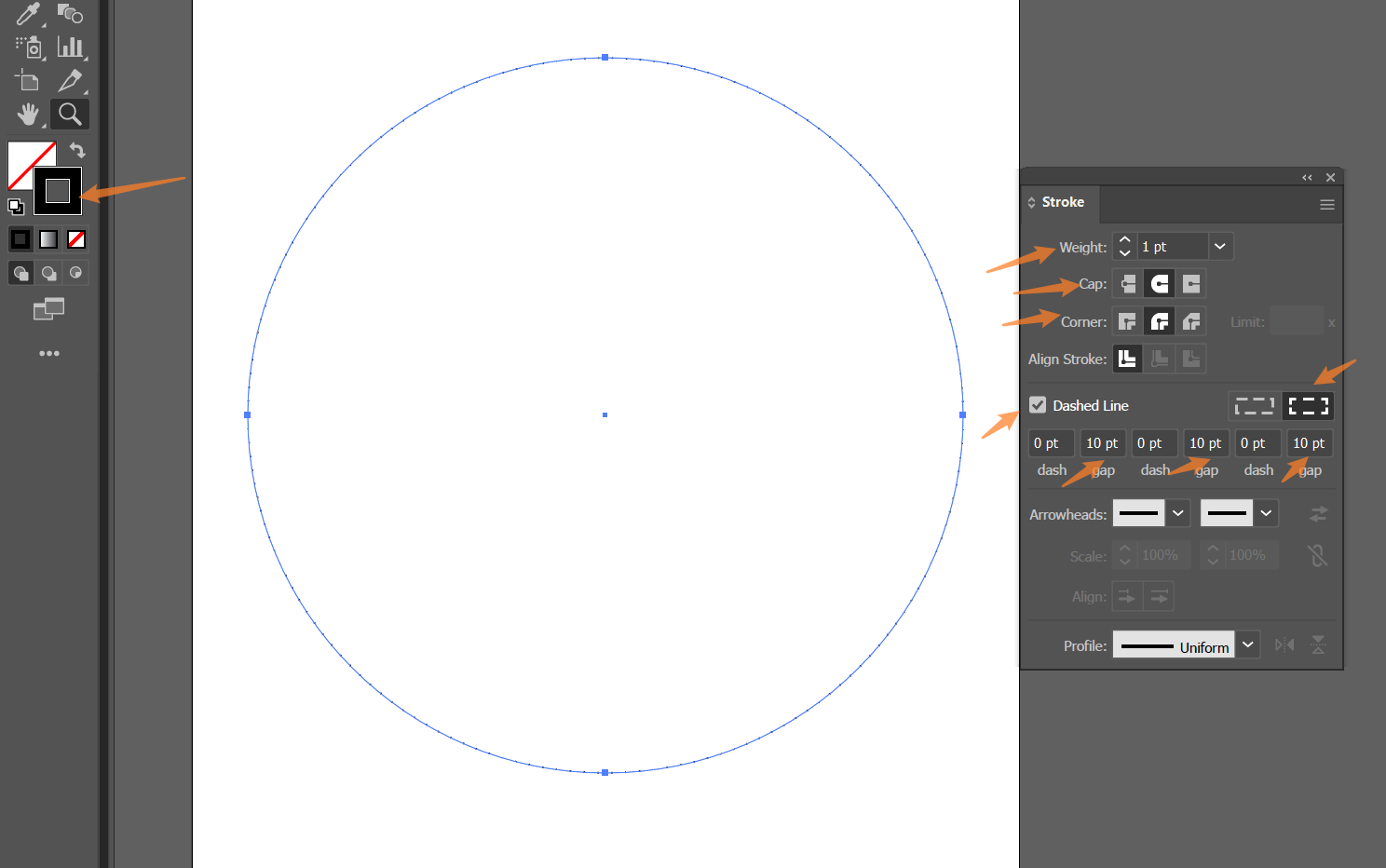
정비율의 원을 크게 하나 만들어요.
Stroke 속성만 넣어줍니다.
Stroke 굵기와 다른 옵션을 위 처럼 해주시면 작은 점선처럼 테두리가 만들어집니다.
여러번 만들어서 이런 옵션값은 여러분이 찾아야합니다.
한숨쉬지 마시고 ㅎㅎ 만들다 보면 감이 옵니다~
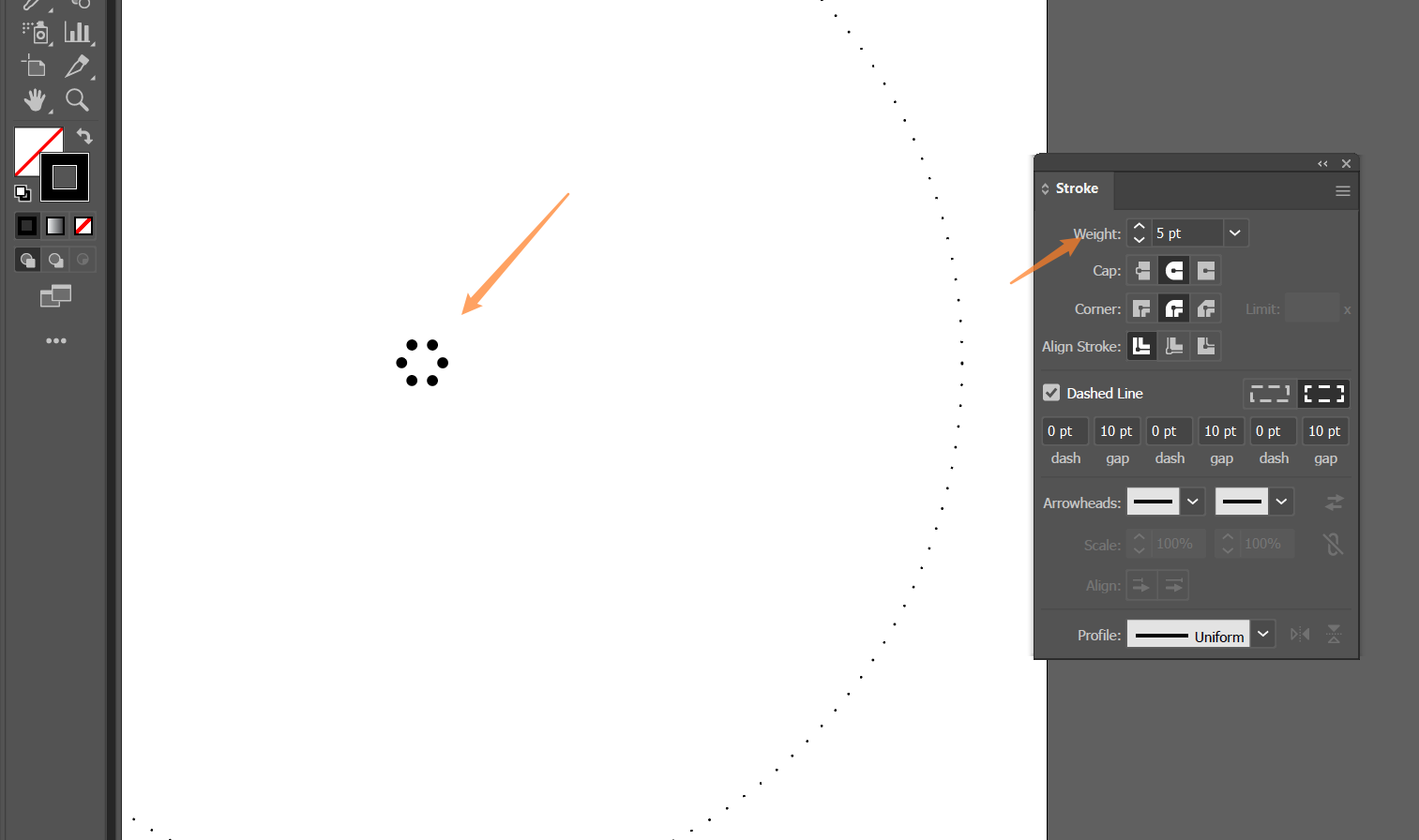
만든 큰 원을 선택해서 복사 Ctrl+C -> 맨 앞에 붙여넣기 Ctrl+F

복사된 오브젝트를 정말 작은 원으로 크기조절을 합니다.
Alt키를 누른채 크기조절하셔야합니다.
다른 속성은 그대로두고 굵기만 굵게 해주세요.
굵기도 저랑 똑같이 안하셔도 됩니다.
여러번 설정해보시고 값을 찾아주세요.

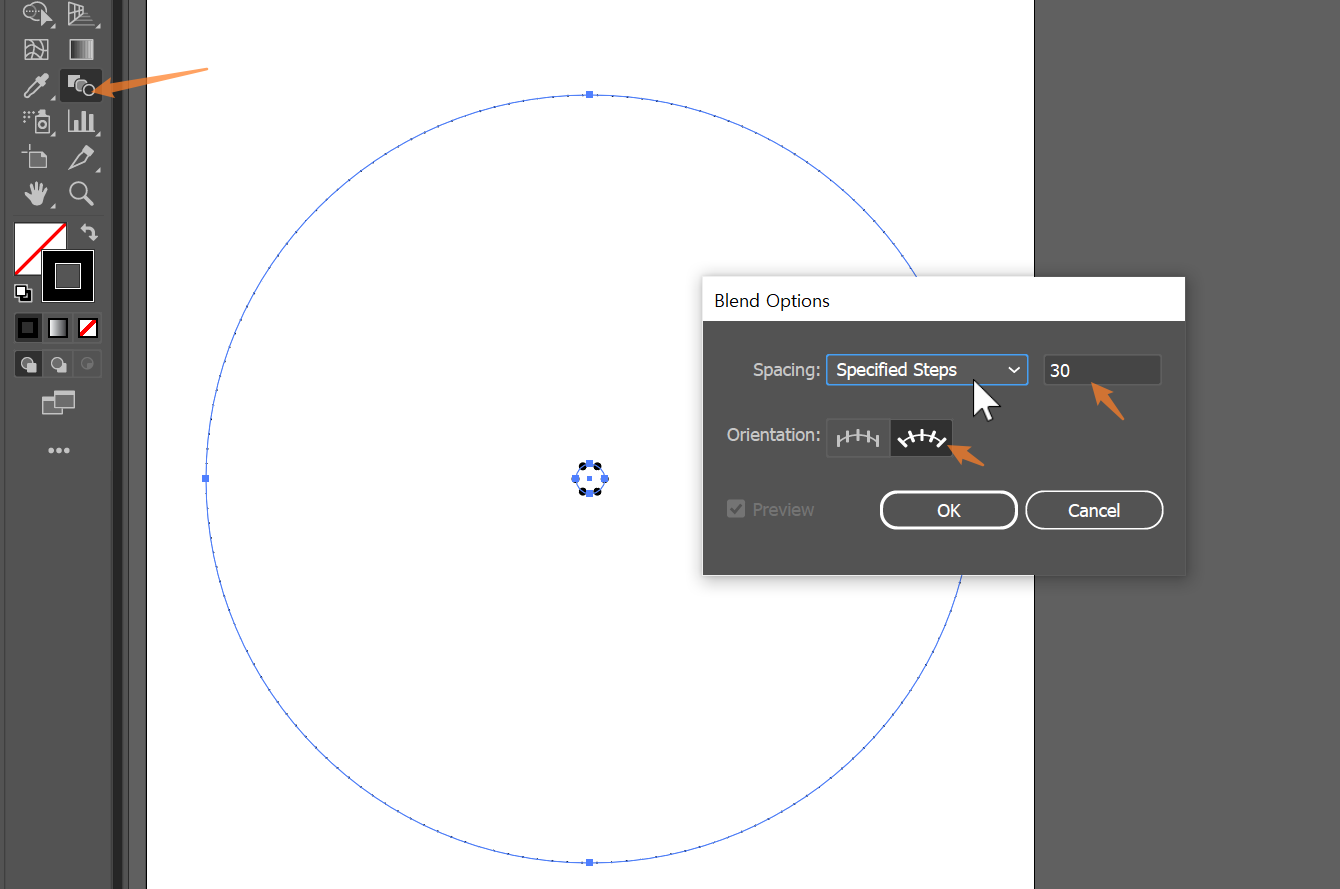
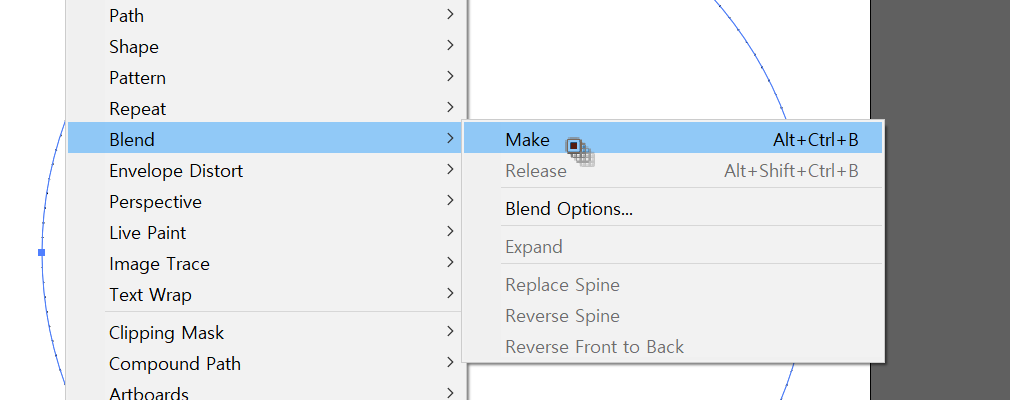
큰원, 작원 둘다 선택하고 Blend 툴을 더블클릭!
값은 나중에 수정이 가능하니까 일단 30으로 해봅니다.

object – blend – make
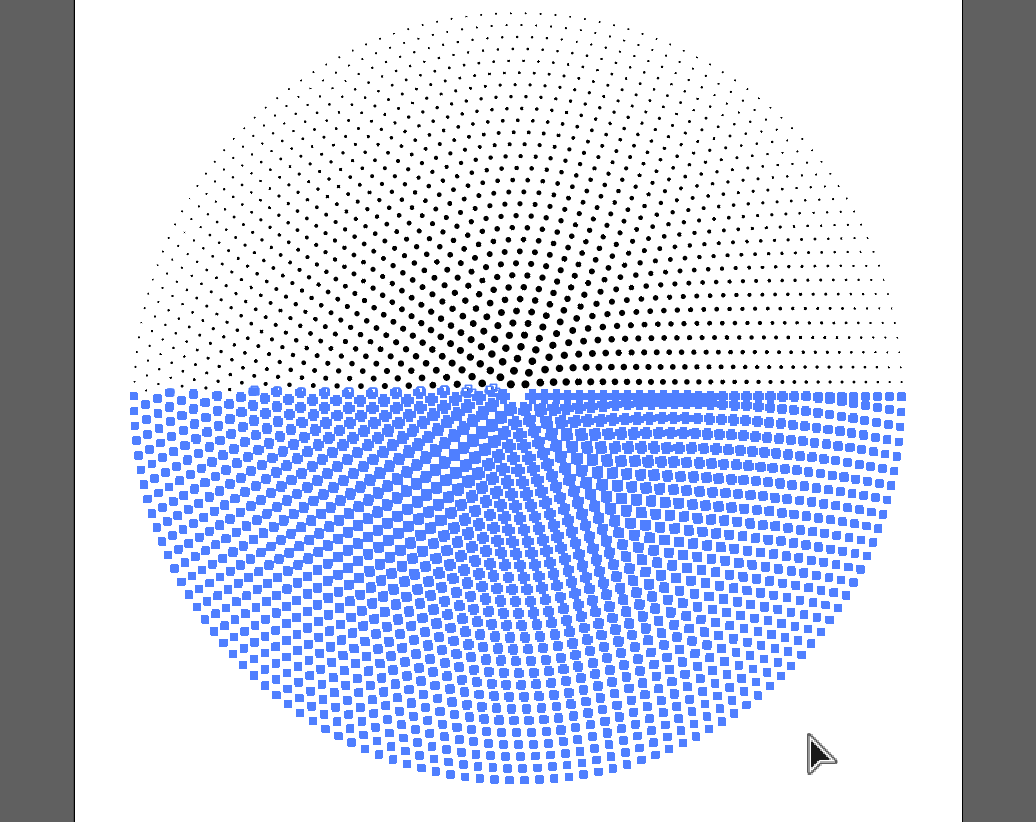
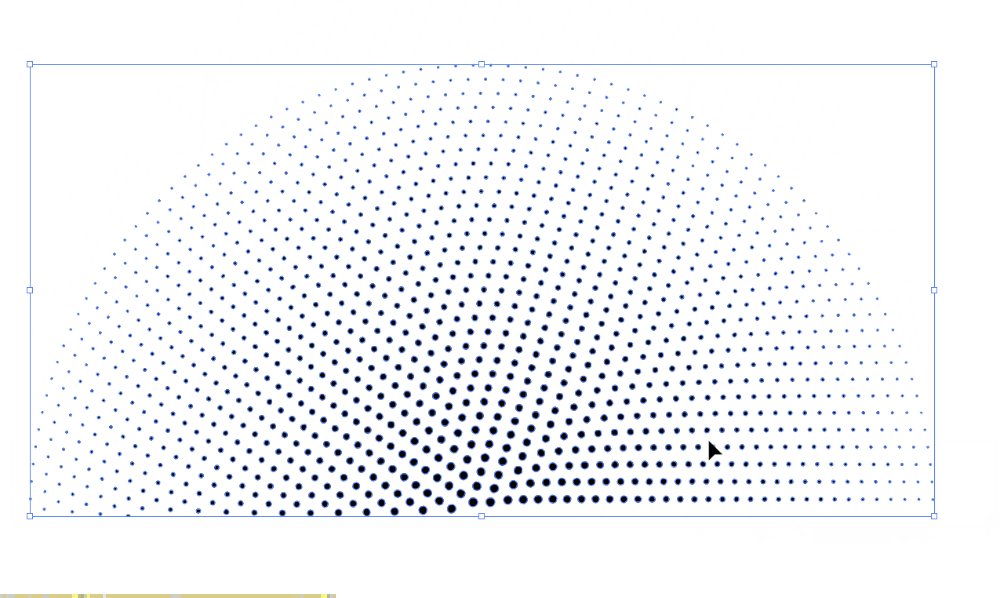
오브젝트가 적당히 잘 나온것 같습니다.
더 촘촘히하고 싶으면 blend 툴 더블클릭해서 값 수정하시면 됩니다.
원의 크기를 수정하고 싶을땐 처음으로 돌아가서 Stroke의 굵기를 변경하시면 됩니다.

이제는 마무리 단계입니다.
Blend에 있는 Expand를 먼저 하세요.
그 다음, expand Appearance와 Expand를 해주세요.
둘다 비활성화 될때까지 다 해주시면 됩니다.

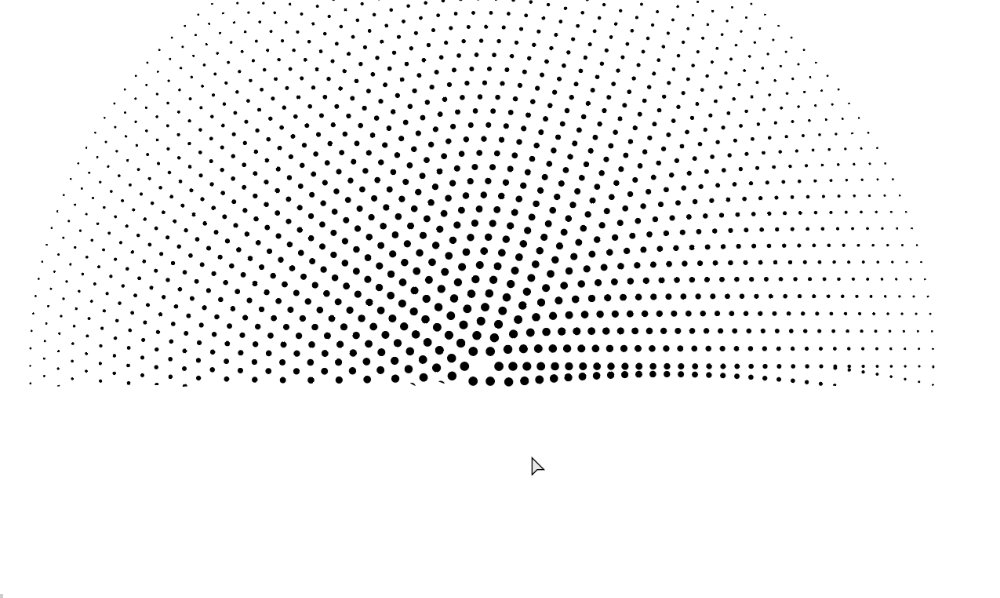
직접 선택툴로 필요없는 부분을 선택하고 Del키로 제거합니다.

오브젝트 면색을 흰색으로 변경하고 복사해서 포토샵으로 넘어갑니다.

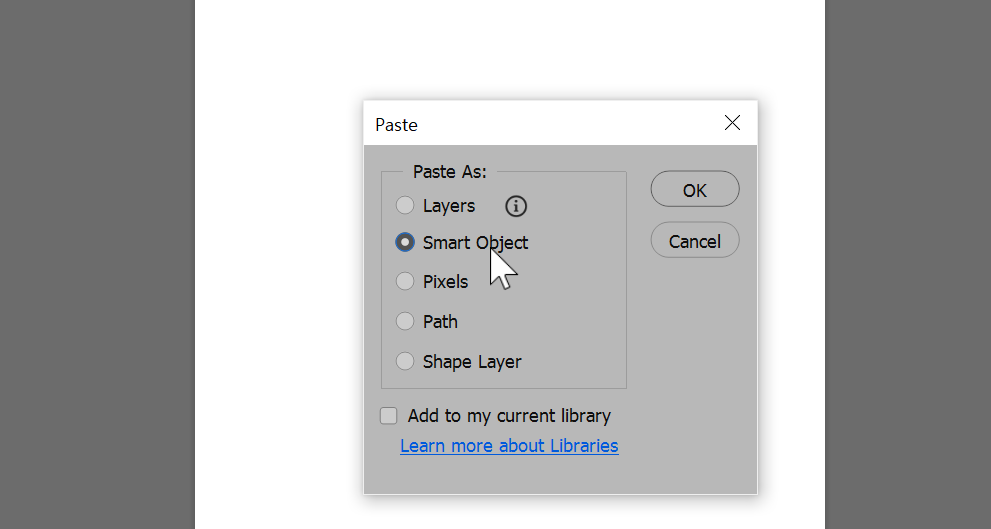
Ctrl+V를 하고 스마트 오브젝트로 넣어주시면 됩니다.
Pixels로 하셔도 상관없는데,
스마트 오브젝트로 넣어주시면 크기조절을 할때 깨짐이 덜합니다.

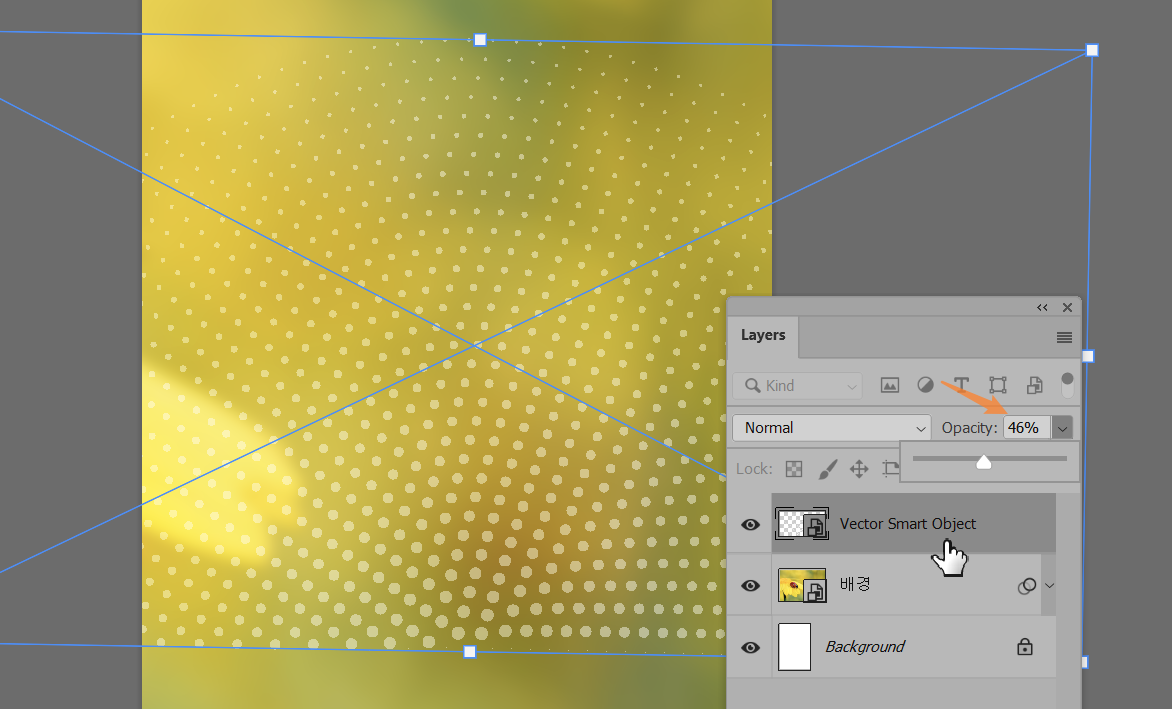
Ctrl+T로 크기 조절을하고 배치를 합니다.
opacity값을 조절해서 배경이 비치게 설정을 합니다.
위로갈수록 사라지는 효과는 레이어 마스크를 사용하시면 됩니다.
Blend 툴을 사용하니 제법 비슷하게 나온것 같네요.

![[컴퓨터그래픽스 기출 도면11, 레트로음악회] 높은음자리표, 음표 오브젝트 만들기](https://shinyj.com/wp-content/uploads/2023/07/Usssss9-290x290.jpg)
![[컴퓨터그래픽스 실기 기본설정2] 포토샵 작품 규격 여백 계산하기, 인디자인 문서 설정](https://shinyj.com/wp-content/uploads/2023/07/111a-290x290.jpg)

![[컴퓨터그래픽스 기출 도면] 일러스트로 글자 둘러싸기 왜곡으로 변형하기](https://shinyj.com/wp-content/uploads/2023/07/Untitggg2-290x290.jpg)